如何在Web服务器上配置HTTP标头,也是提高其安全性的重要一环。在本文中,我们将详细介绍每个标头所起的作用,以及攻击者可以利用哪些错误配置实施哪些攻击。
以下是我们本文将讨论的一些HTTP标头的类型(总共两大类):
防止攻击的服务器标头
1.HTTP严格安全传输(HTTP Strict Transport Security,通常简称为HSTS),它是一个安全功能,它告诉浏览器只能通过HTTPS访问当前资源,而不是HTTP。
2.网页安全政策(Content Security Policy,缩写 CSP),CSP 的实质就是白名单制度,开发者明确告诉客户端,哪些外部资源可以加载和执行,等同于提供白名单。它的实现和执行全部由浏览器完成,开发者只需提供配置。CSP大大增强了网页的安全性。攻击者即使发现了漏洞,也没法注入脚本,除非还控制了一台列入了白名单的可信主机。两种方法可以启用CSP,一种是通过 HTTP头信息的Content-Security-Policy的字段,另一种是通过网页的<meta>标签。
3.Access-Control-Allow-Origin,当两个域具有相同的协议(如http), 相同的端口(如80),相同的host(如www.google.com),那么我们就可以认为它们是相同的域(协议,域名,端口都必须相同)。跨域就指着协议,域名,端口不一致,出于安全考虑,跨域的资源之间是无法交互的。Access-Control-Allow-Origin是HTML5中定义的一种解决资源跨域的政策。他是通过服务器端返回带有Access-Control-Allow-Origin标识的Response header,用来解决资源的跨域权限问题。
4.X-FrameOptions,X-FrameOptions HTTP响应头是用来确认是否浏览器可以在frame或iframe标签中渲染一个页面,网站可以使用此功能,来确保自己网站的内容没有被嵌到别人的网站中去,也从而避免了点击劫持 (clickjacking) 的攻击。
5.X-XSS-Protection ,HTTP X-XSS-Protection 响应头是Internet Explorer,Chrome和Safari的一个功能,当检测到跨站脚本攻击 (XSS)时,浏览器将停止加载页面。虽然这些保护在现代浏览器中基本上是不必要的,当网站实施一个强大的Content-Security-Policy来禁用内联的JavaScript ('unsafe-inline')时, 他们仍然可以为尚不支持CSP的旧版浏览器的用户提供保护。
6.X-Content-Type-Options,X-Content-Type-Options响应首部相当于一个提示标志,被服务器用来提示客户端一定要遵循在 Content-Type首部中对 MIME类型的设定,而不能对其进行修改。这就禁用了客户端的MIME类型嗅探行为,换句话说,也就是意味着网站管理员确定自己的设置没有问题。
泄漏信息的服务器标头
· Server标头
· X-Powered-By
· X-AspNet-Version
HTTP标头的背景知识
客户端和Web服务器使用HTTP标头作为HTTP协议的一部分来共享信息,当我们在浏览器的地址栏中输入URL或单击任何链接时,Web浏览器会发送包含客户端标头的HTTP请求,而HTTP响应就包含服务器标头。
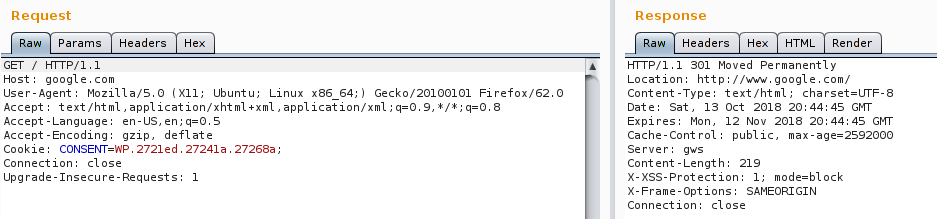
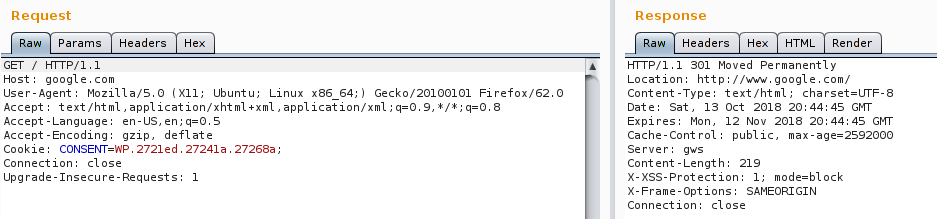
以下是调用Google的web页面时的HTTP请求-响应:

其中有几十个HTTP标头,虽然本文的目的不是解释它们,但是,你可以在Mozilla的HTTP标头页面上找到每个标头的参考和详细信息。
我们只在本文中,讨论对安全性有影响的HTTP服务器头。
防止攻击的服务器标头
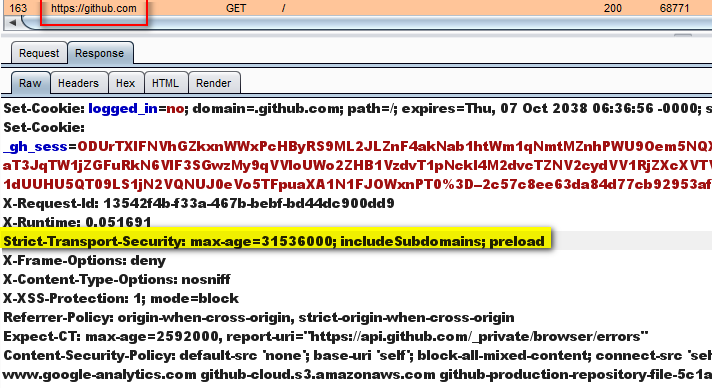
1.HTTP严格安全传输(HSTS)
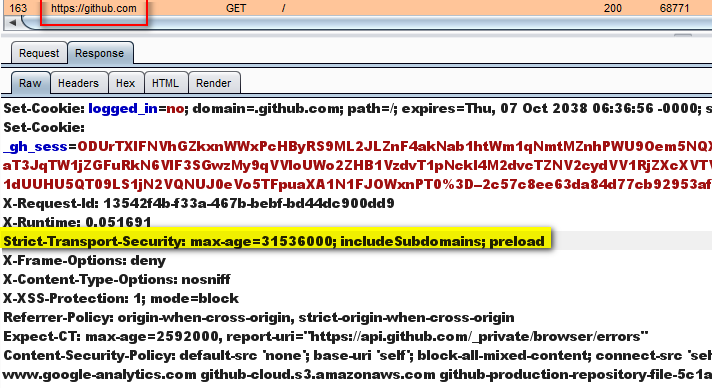
HTTP严格安全传输性意味着浏览器仅通过HTTPS访问Web服务器。在服务器上配置完成后,服务器将响应中的标头作为Strict-Transport-Security发送。收到此标头后,浏览器将仅通过HTTPS将所有请求发送到该服务器。 HSTS标头有3个指令:
Max-age:这定义了仅通过HTTPS访问Web服务器的时间,此标头的默认值为31536000秒。这是HSTS有效的最长时间。服务器会在每次新响应时更新此时间,从而防止其过期。

IncludeSubDomains:这也适用于网站子域名的控制。
Preload:Preload list是硬编码到Google Chrome浏览器中的网站列表,只能通过HTTPS进行通信。网站的所有者可以提交其URL以将其包含在预加载列表中。此列表由Google维护,但其他浏览器也可以使用它。你可以在此处找到Preload list的完整信息。
攻击场景
如果未启用HSTS,攻击者可以执行中间人攻击并从用户的Web会话中窃取敏感信息。设想一个场景,受害者连接到一个开放的Wi-Fi,而这个Wi-Fi实际上是由攻击者控制的。通过HTTP访问网站将允许攻击者拦截请求并读取敏感信息。假如该站点使用的是HTTPS,但用户使用HTTP访问该站点,HTTP随后就会被重定向到HTTPS。如果同一用户早些时候访问过该网站,那么浏览器中记录的HSTS详细信息将导致自动通过HTTPS进行连接。
2.网页安全政策(Content Security Policy)
网页安全政策表示的是浏览器仅加载政策中定义的允许内容,这等于是使用白名单方法,告诉浏览器从哪里加载图像、脚本、CSS、小程序等。如果正确实施,此政策可防止利用跨站点脚本(XSS),ClickJacking和HTML注入攻击。
如果标头的名称是Content-Security-Policy,其值可以使用以下指令定义:default-src,script-src,media-src,img-src,它们会指定浏览器应该从何处加载这些类型的资源(脚本、媒体等)。
以下是一个示例设置:
Content-Security-Policy: default-src 'self'; media-src media123.com media321.com; script-src script.com; img-src *;
这被浏览器解释为:
default-src'self':从当前域加载所有内容
media-src media123.com media321.com:媒体只能从media1.com和media2.com加载
script-src script.com:脚本只能从script.com加载
img-src *:可以从Web中的任何位置加载图像
示例
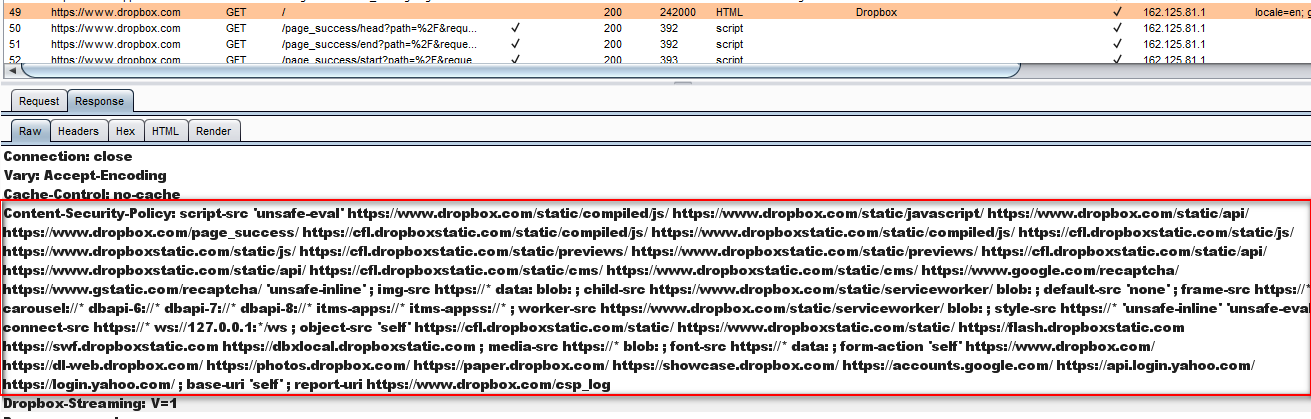
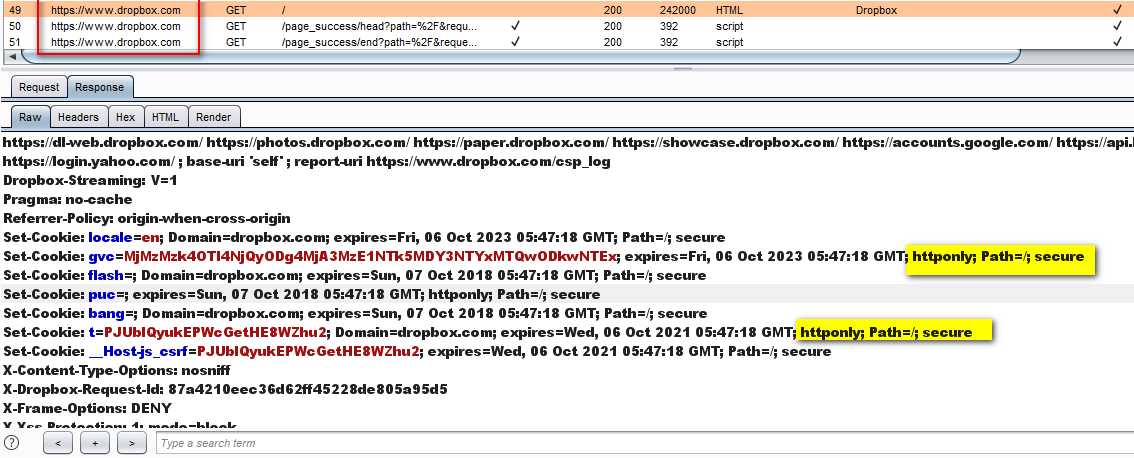
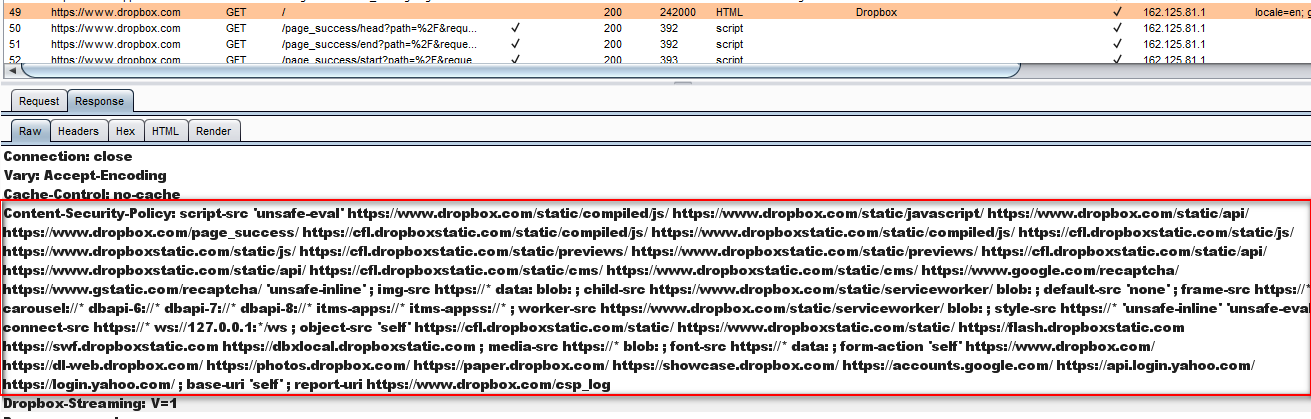
为dropbox.com正确设置Content-Security-Policy标头:

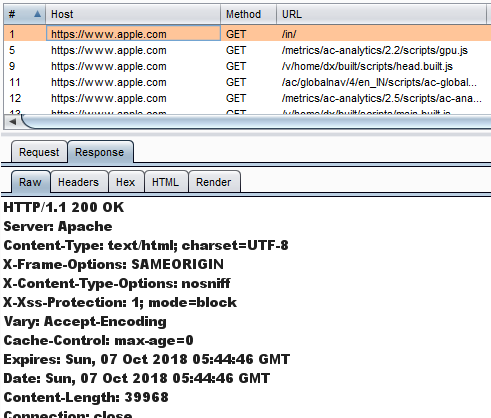
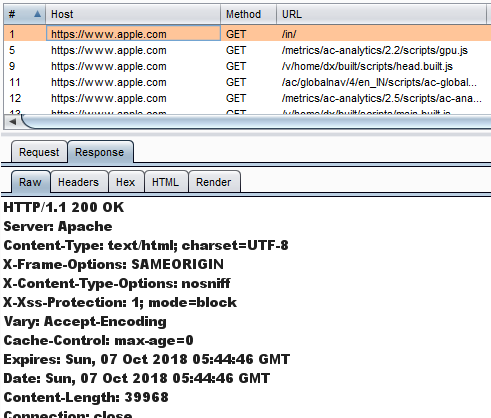
没有为apple.com设置Content-Security-Policy标头:

有关网页安全政策的更多信息,请访问Mozilla网站。
3.Access-Control-Allow-Origin
Access-Control-Allow-Origin是CORS(跨源资源共享)标头,此标头允许定义的第三方访问给定资源,它是对同源策略的限制的一个变通方法,该策略不允许两个不同的源读取彼此的数据。
例如,如果站点ABC想要访问站点XYZ的资源,那么站点XYZ将使用站点ABC的地址响应Access-Control-Allow-Origin标头。通过这种方式,站点XYZ告诉浏览器谁将被允许访问其内容。
Access-Control-Allow-Origin: SiteABC.com
攻击场景
如果Access-Control-Allow-Origin配置不当,攻击者可以使用其他第三方网站从目标网站读取数据。许多开发人员使用通配符访问Access-Control-Allow-Origin标头,这就允许任何网站从他们的网站读取数据。
4.Set-Cookie响应头
只有客户端才能设置Cookie,服务端若想让客户端增加一个Cookie项,需要在应答时,在Http头部中,通过使用Set-Cookie,将要设置的Cookie项发送给客户端。这样客户端,在下次访问时,会带上该Cookie项。
应用程序设置的cookie值由服务器在Set-Cookie标头中发送。在接收到此标头之后,浏览器将在Cookie标头中的每个HTTP请求中发送Cookie。
HTTP cookie通常包含许多敏感信息(尤其是会话cookie),需要对其进行保护以防止未经授权的访问。
可以设置以下属性来保护cookie:
Secure:使用此属性设置的cookie只会通过HTTPS发送,而不是通过明文HTTP协议发送(容易被窃听)。
HTTPOnly:浏览器将不允许JavaScript代码访问使用此属性设置的cookie的内容,这有助于缓解通过XSS攻击劫持会话的问题。
示例
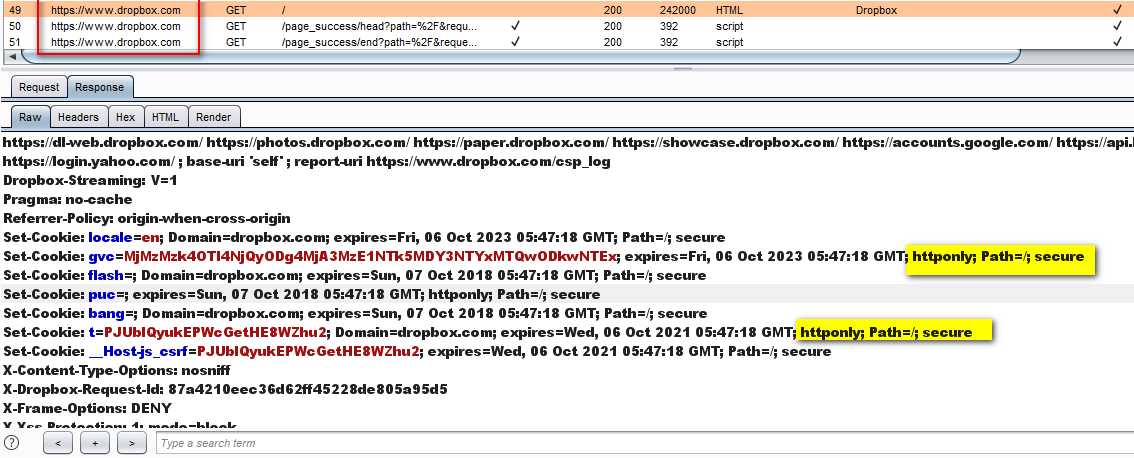
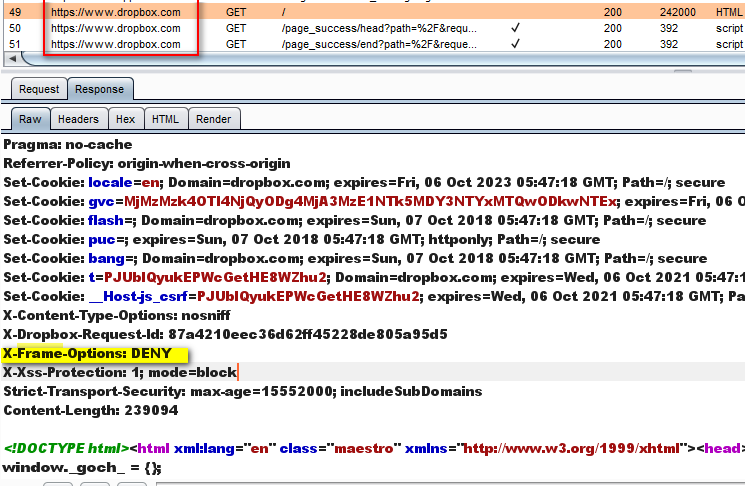
为dropbox.com正确设置了Cookie属性HTTPOnly和Secure:

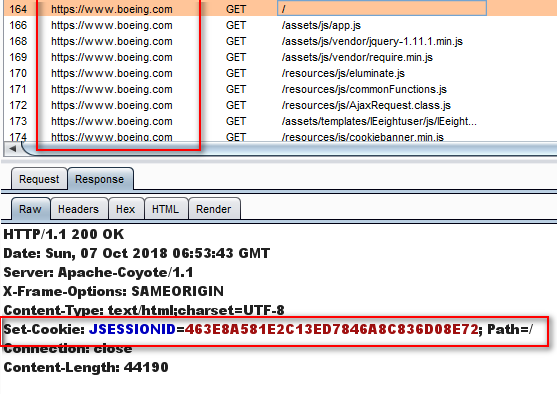
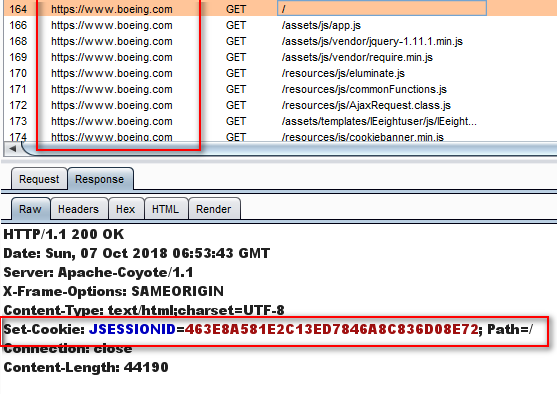
没有为boeing.com设置Cookie安全属性的示例:

5. X-FrameOptions
通过禁止浏览器在iframe元素中加载页面,此标头可用于保护用户不受ClickJacking攻击。X-FrameOptions包含3个指令:
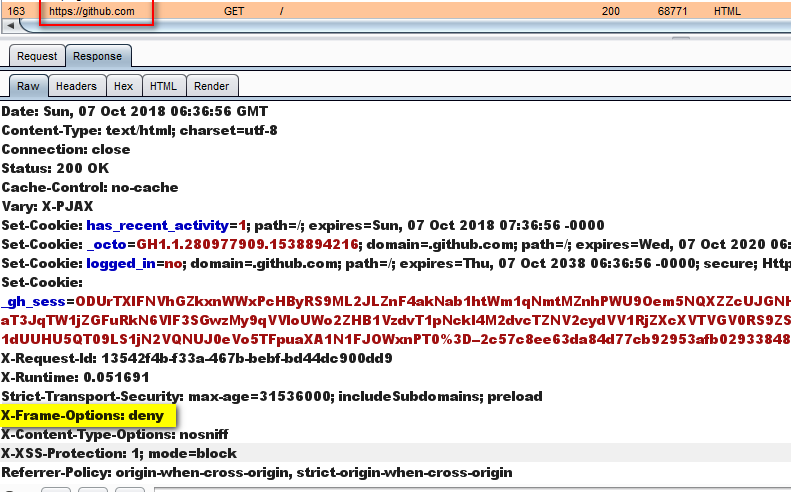
X-Frame-Options: DENY——这个指令将不允许在任何网站的框架中加载页面:

X-Frame-Options: sameorigin ——这个指令将允许页面在一个框架中加载,前提是源框架是相同的,也就是说,在www.site.com上的一个页面在一个框架中加载,前提是该框架的父页面有相同的来源(www.site.com)。

X-Frame-Options: allow-from uri——框架只能显示在指定域/源(domain/origin)的框架中,那什么是源的呢?源其实是是个域名(domain),一般请求网页的那个url的域名就会被制定为源。
攻击场景
攻击者可以通过钓鱼的方式,让用户访问恶意网站,此时恶意网站会将目标应用程序加载到不可见的iframe中。当用户点击恶意应用程序(例如基于网络的游戏)时,就会产生所谓的Clickjacking攻击,此时,攻击者将在未经用户同意的情况下点击合法应用程序,这可能导致执行一些不需要的操作(例如删除帐户等)。
示例
正确实现X-Frame-Options标头以拒绝dropbox.com的框架加载:

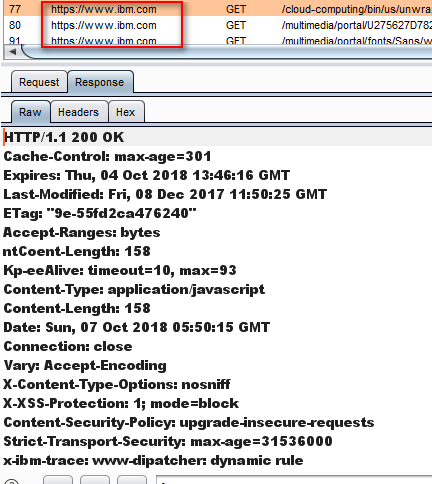
在ibm.com上未实现X-Frame-Options标头:

6.X-XSS-Protection
此标头旨在防止跨站点脚本攻击,它适用于现代浏览器使用的XSS过滤器,目前包含3种模式:
X-XSS-Protection: 0 ——0代表的是禁用XSS过滤器;
X-XSS-Protection: 1——1代表将启用过滤器,如果检测到XSS攻击,浏览器将清理页面内容以阻止脚本执行。
X-XSS-Protection: 1; mode=block——如果检测到XSS攻击,则使用了块模式(block mode)的值(1)将阻止页面呈现。
示例
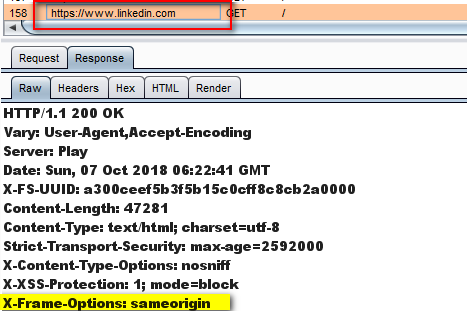
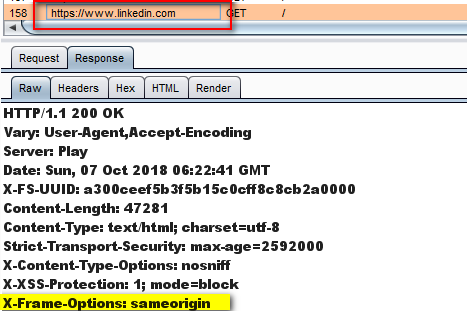
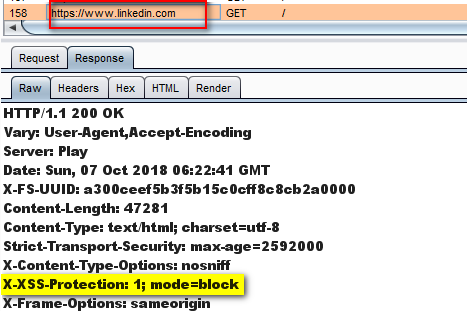
在linkedin.com上正确实现了X-XSS-Protection标头:

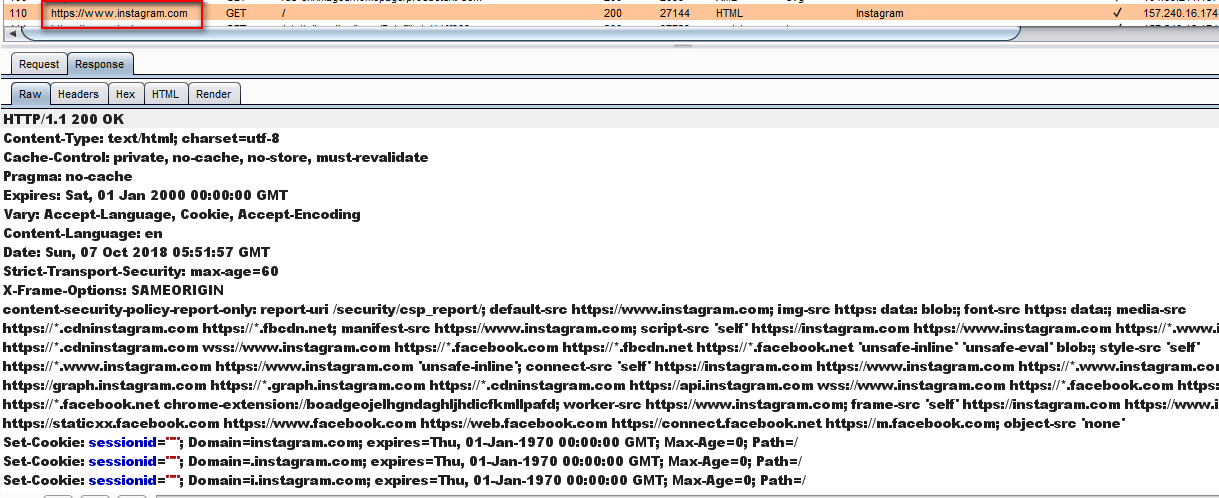
instagram.com上缺少X-XSS-Protection标头:

7.X-Content-Type-Options
此响应标头用于防止MIME嗅探漏洞。什么是MIME嗅探?IE从SP2开始进行了MIME嗅探的功能,MIME嗅探是Web浏览器的一项功能,用于检查所服务文件的内容。它的工作原理如下:
1.Web浏览器请求文件,服务器发送一个带有HTTP标头Content-Type集的文件。以前的浏览器都是通过Content-Type来判断Resoponse流是何种类型的内容,进而调用不用的处理程序进行处理,如text/html表明接受的html代码,需要做html页面渲染,text/jpeg表明接受的图片文件,需要对接受到的数据流调用处理jpeg格式流的处理程序。IE则在此基础上增加了对MIME的嗅探功能,不仅仅根据Content-Type来判断,而且会根据Response流的内容来进行判断。
2.Web浏览器“嗅探”此文件的内容以确定文件格式。
3.完成分析后,浏览器会将其结果与服务器发送的结果进行比较。如果不匹配,浏览器将使用已标识的格式。
这些过程里,就有可能导致安全的漏洞。
攻击场景
1.应用程序允许用户上传图像文件并验证其扩展名;
2.用户上传带有jpg或png扩展名的图像文件,但此文件也包含恶意HTML代码;
3.浏览器使用包含代码的HTML呈现文件并在浏览器中执行;
通过将标头X-Content-Type-Options设置为nosniff,浏览器将不再“嗅探”所接收文件的内容,而是使用Content-Type标头中的值,此标头专用于IE和Chrome浏览器。
此标头可以与另外两个标头一起使用,以增强安全性,它们是:
Content-Disposition:Content-Disposition是作为对下载文件的一个标识字段,它强制浏览器显示下载pentest.html文件的弹出窗口。
Content-Disposition: attachment; filename=pentest.html
X-Download-Options:当此标头设置为noopen时,用户被迫在打开之前首先在本地保存文件,而不是直接在浏览器中打开文件
示例
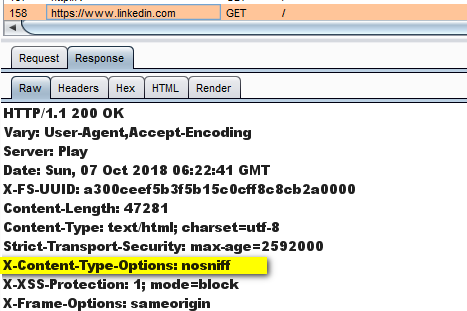
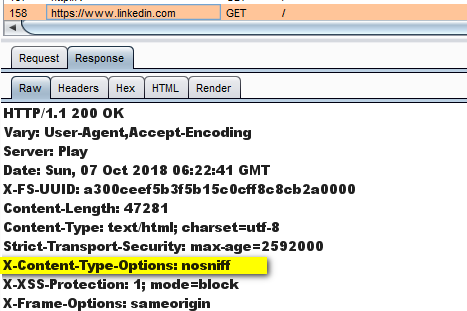
正确呈现了linkedin.com 的X-Content-Type-Options标头:

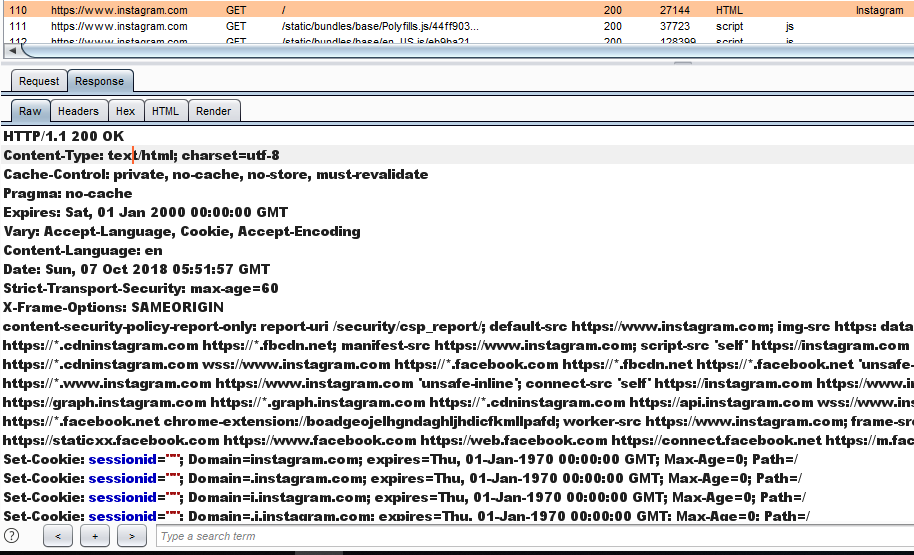
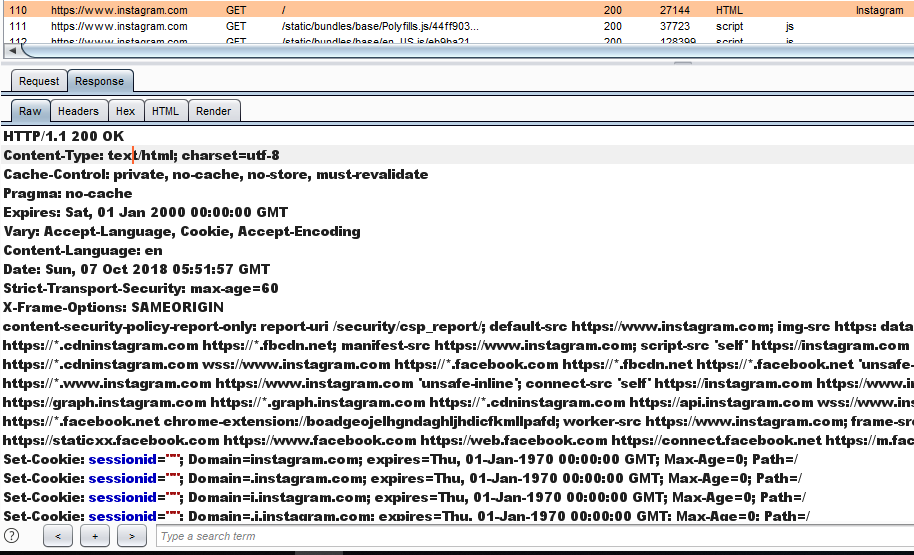
呈现了错误的instagram.com的X-Content-Type-Options标头:

泄漏信息的服务器标头
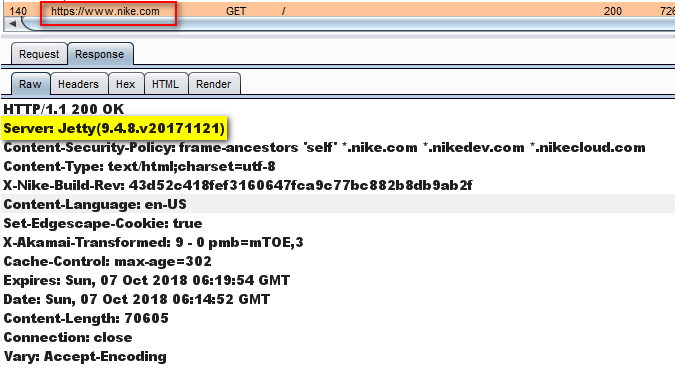
1.Server标头:
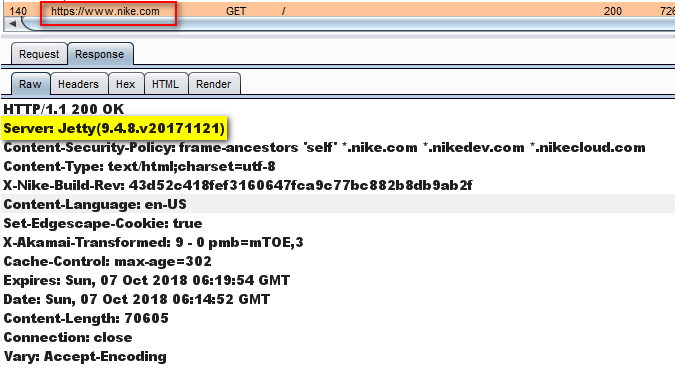
此标头包含有关后端服务器(类型和版本)的信息,例如,下面的屏幕截图显示运行Nike网页的Web服务器是Jetty,版本为9.4.8.v20171121。

如果攻击者能获取此信息,就会查找特定于Jetty 9.4.8版本的漏洞,此信息可在以下公共数据库中找到,例如:
https://nvd.nist.gov;
https://cve.circl.lu;
https://www.securityfocus.com/bid;
你只需要在其中搜索特定的产品和版本既可,影响Jetty Web服务器的漏洞信息的详细介绍如下:
https://nvd.nist.gov/vuln/search/results?form_type=Basic&results_type=overview&query=jetty&search_type=all
示例
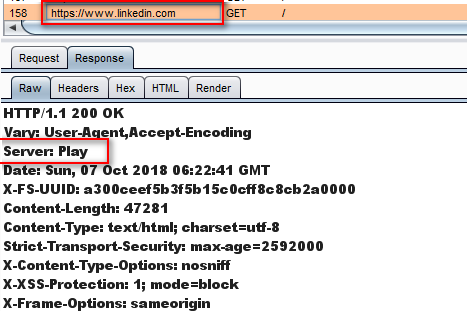
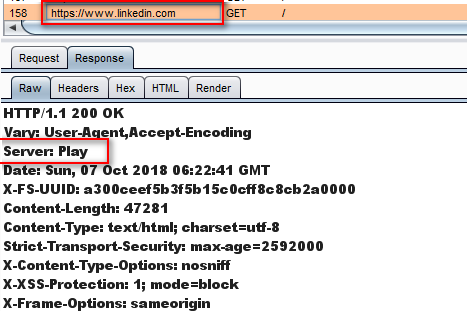
通过重新配置web服务器,可以屏蔽服务器信息。例如,在Linkedin的网站上有一个很好的配置示例(服务器名被修改为“Play”):

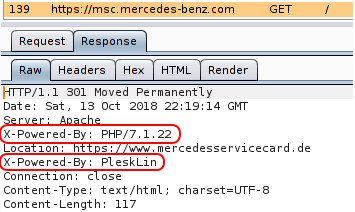
2.X-Powered-By:
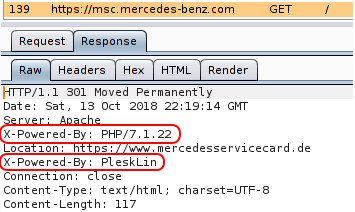
包含Web应用程序中使用的Web框架或编程语言的详细信息。例如,https://msc.mercedes-benz.com上的Web应用程序是使用PHP 7.1.22构建的,并由Plesk托管。

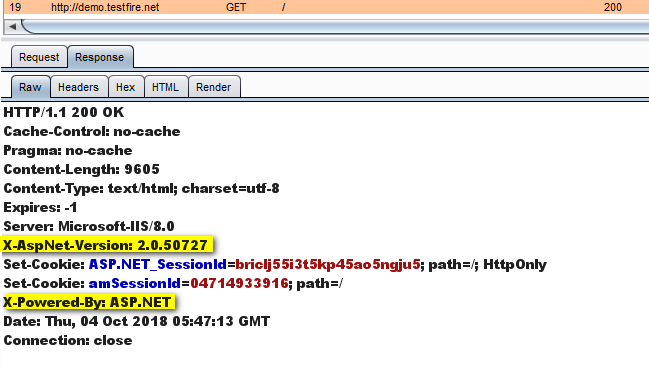
3.X-AspNet-Version:
顾名思义,它会显示ASP .NET框架的版本细节。这些信息可以帮助攻击者根据框架及其版本调整攻击策略。
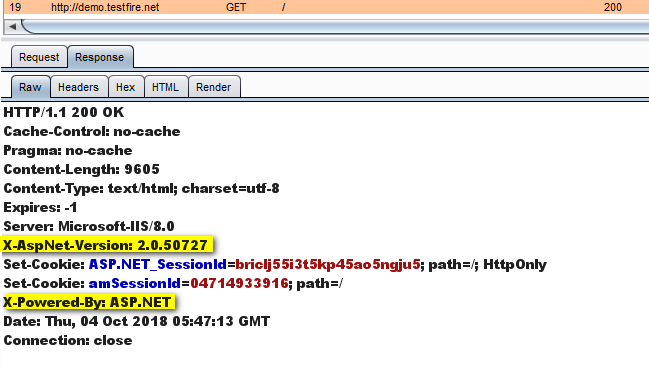
以下是来自http://demo.testfire.net服务器的标头示例:

总结
可以在服务器上配置HTTP标头,以增强Web应用程序的整体安全性。这些标头虽然不会使应用程序更安全,但它们会阻止攻击者利用应用程序的潜在漏洞。
本文翻译自:https://pentest-tools.com/blog/essential-http-security-headers/
翻译作者:lucywang 原文地址: http://www.4hou.com/web/14313.html